教程开始(可能有点样式兼容问题需要自己调整下)
1、找到wp-content/themes/ripro/fuctions.php将附件内的fuctions内容整体复制进去并保存
2、找到wp-content/themes/ripro/assets/css/diy.css将附件内的diy内容整体复制进去并保存
3、找到wp-content/themes/ripro/assets/js将附件内的sinabeta.js上传下
4、找到wp-content/themes/ripro/parts/navbar.php将附件内的navbar内容整体复制到最上面并保存
5、找到wp-content/themes/ripro/footer.php将附件内的内容整体复制并保存
6、进入后台找到快讯菜单-发布快讯
直接下载附件 文件都在附件里
如果导航不滚动 请检查navabar.php中的 div标签
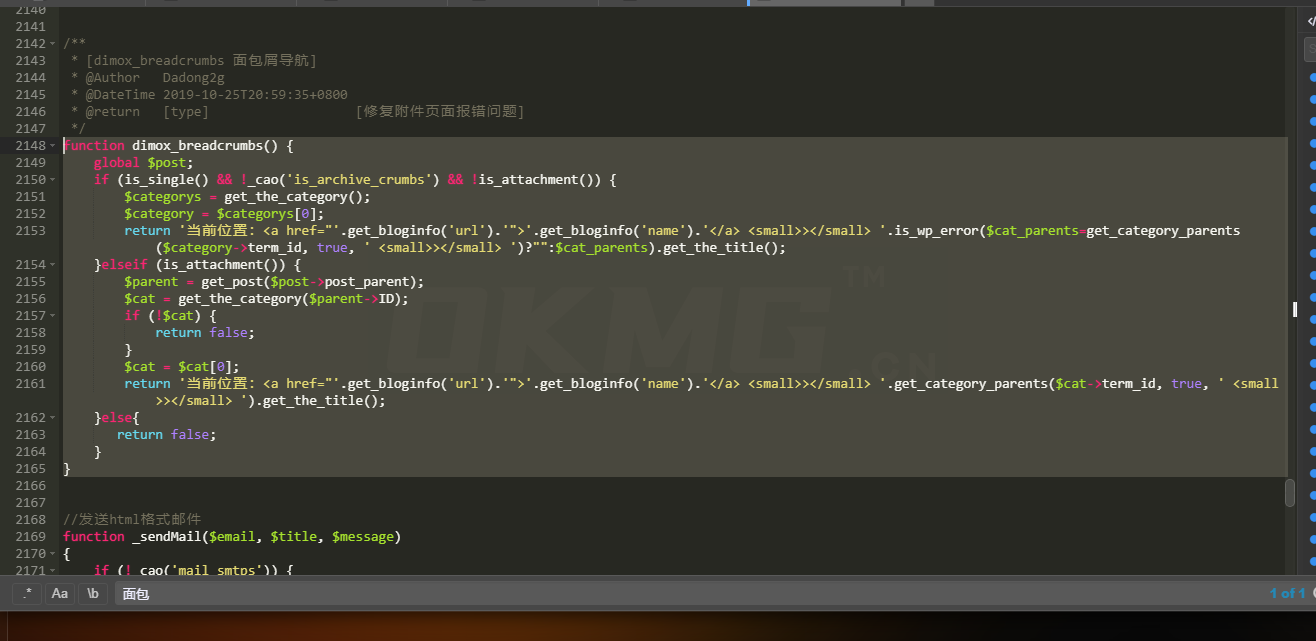
如果文章内页报错 请把下面的代码 复制到ripro/inc/theme-functions.php 里边 可以搜索 面包屑找到 或者在后台把面包屑关闭
function dimox_breadcrumbs() {
global $post;
if (is_single() && !_cao('is_archive_crumbs') && !is_attachment()) {
$categorys = get_the_category();
$category = $categorys[0];
return '当前位置:<a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> <small>></small> '.is_wp_error($cat_parents=get_category_parents($category->term_id, true, ' <small>></small> ')?"":$cat_parents).get_the_title();
}elseif (is_attachment()) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID);
if (!$cat) {
return false;
}
$cat = $cat[0];
return '当前位置:<a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> <small>></small> '.get_category_parents($cat->term_id, true, ' <small>></small> ').get_the_title();
}else{
return false;
}
}
声明:
1、本站所有文章仅供参考,如有侵权 请联系我们删除 meng#yimiaonet.com #换成@
2、文章大部分源自网络或ai生成,文章不作为任何依据,仅供参考。
3、本站的所有源码都是在网络上转载或由用户投稿,仅供参考学习使用,请您务必在下载后24小时内删除。
4、本站下载的所有源码等内容不得用于任何违反相关法律法规的用途,一经发现 我们立即向有关部门报备。
5、### 本站除商业栏目外 其他资源均来自于网络或用户投稿,如有侵权 请及时联系我们删除,感谢您的支持与理解,让我们一起支持创作者权益。
6、如果您需要商用,可以联系客服定制开发或购买商业源码栏目内的内容,当然也可以联系部分源码的原作者;我们最终一切版权。
7、您注册本站会员后,如果需要注销账号等适宜,请联系客服。






评论(0)