v-viewer(1.4.2)
非常实用的图片预览插件,支持旋转、缩放、翻转等操作
一、npm安装
npm i v-viewer -S
二、全局引入(main.js中)
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置项
Viewer.setDefaults({
zIndexInline:9999
})
三、使用
<!--1、以组件的形式-->
<viewer :images="photo">
<img v-for="(src,index) in photo" :src="src" :key="index"/>
</viewer>
<!--2、以指令的形式-->
只需要将v-viewer指令添加到任意元素即可,该元素下的所有img元素都会被viewer自动处理。
<div v-viewer>
<img v-for="(src,index) in photo" :src="src" :key="index"/>
</div>
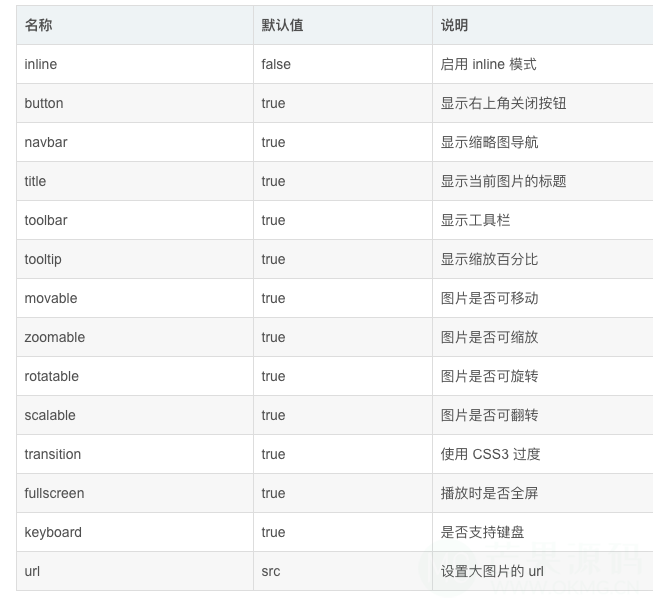
相关配置项

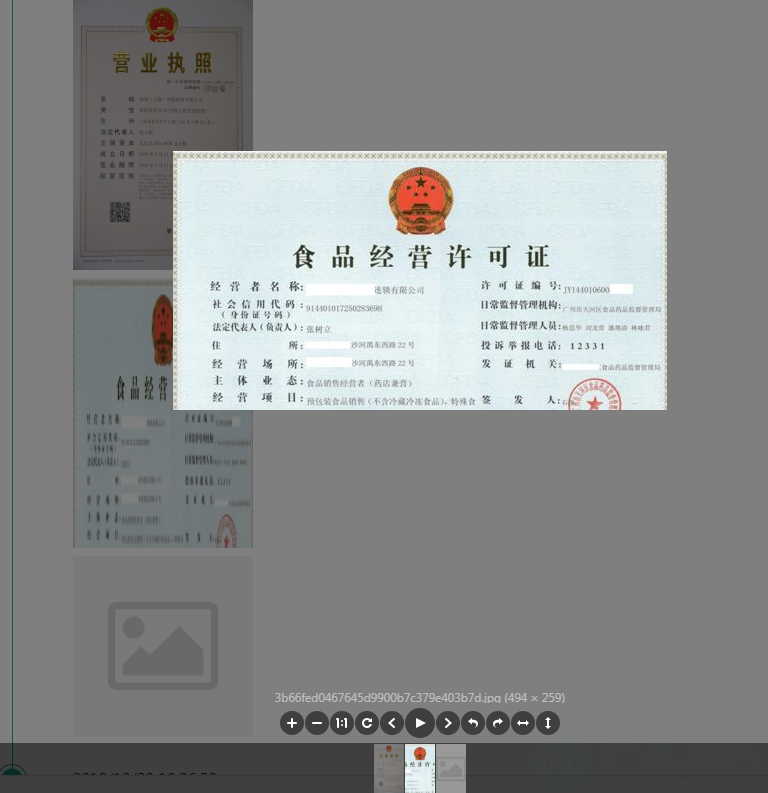
效果图

声明:
1、本站所有文章仅供参考,如有侵权 请联系我们删除 meng#yimiaonet.com #换成@
2、文章大部分源自网络或ai生成,文章不作为任何依据,仅供参考。
3、本站的所有源码都是在网络上转载或由用户投稿,仅供参考学习使用,请您务必在下载后24小时内删除。
4、本站下载的所有源码等内容不得用于任何违反相关法律法规的用途,一经发现 我们立即向有关部门报备。
5、### 本站除商业栏目外 其他资源均来自于网络或用户投稿,如有侵权 请及时联系我们删除,感谢您的支持与理解,让我们一起支持创作者权益。
6、如果您需要商用,可以联系客服定制开发或购买商业源码栏目内的内容,当然也可以联系部分源码的原作者;我们最终一切版权。
7、您注册本站会员后,如果需要注销账号等适宜,请联系客服。





评论(0)