[rihide]下面的代码 加到要显示的位置 一般footer.php
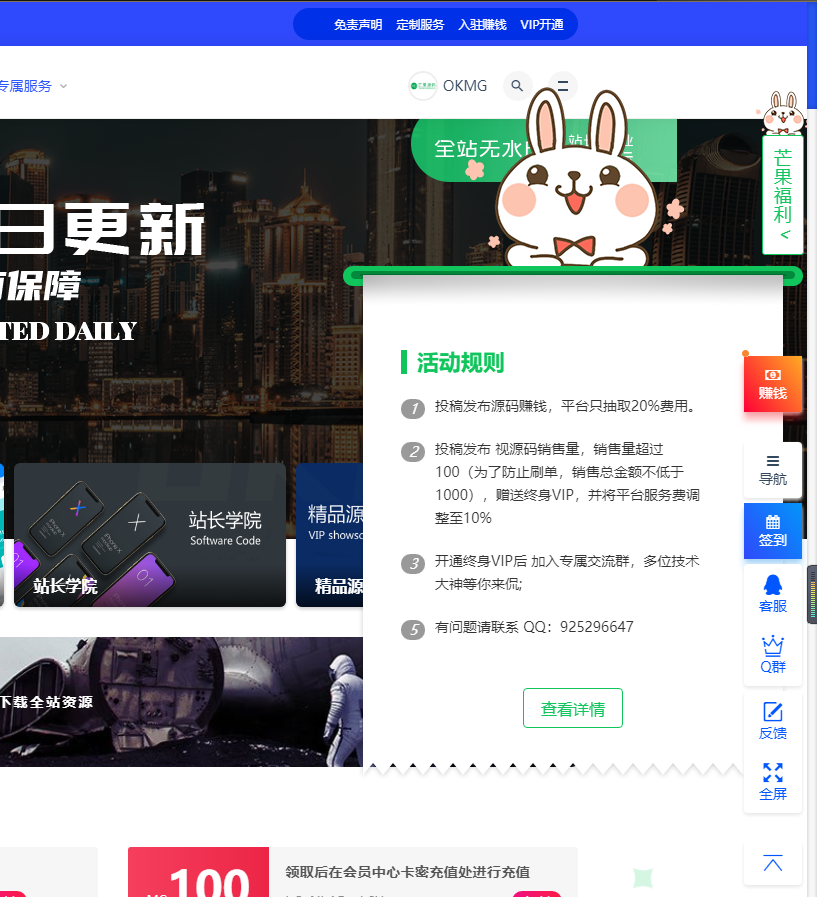
<!--悬浮活动开始-->
<!--okmg.cn 芒果源码-->
<style>.act-rule{position:fixed;right:3px;top:20%;margin-top:-50px;width:42px;height:120px;border:1px solid #10c55b;border-radius:3px;box-sizing:border-box;cursor:pointer;padding:12px 11px;z-index:1200;background-color:#fff}.act-rule:hover .rule-wrap,.act-rule.active .rule-wrap{transform:scale(1) translate(0, 0);visibility:visible;top:184px;left:-420px;}.act-rule>p{color:#10c55b;font-size:18px;text-align:center;word-spacing:1px;line-height:1.1}.act-rule:after{content:" ";width:52px;height:44px;position:absolute;top:-45px;left:-7px;background:url("//icon.qiantucdn.com/images/show_pic/cartoon-rabbit-s.png") no-repeat}.rule-wrap{transition:all .6s ease;transform:scale(0.2);width:460px;position:absolute;box-sizing:border-box;padding:0 40px;top:-250px;left:0px;visibility:hidden;background:url("//icon.qiantucdn.com/images/show_pic/fuchuang_center.png") repeat-y}.rule-wrap:before{position:absolute;content:" ";top:-233px;left:0;width:460px;height:233px;z-index:1;background:url("//icon.qiantucdn.com/images/show_pic/fuchuang_head.png") no-repeat}.rule-wrap:after{position:absolute;content:" ";bottom:-20px;left:0;width:460px;height:20px;z-index:1;background:url("//icon.qiantucdn.com/images/show_pic/fuchuang_footer.png") no-repeat}.rule-wrap .wrap-content{padding:0 18px}.rule-wrap dd{width:310px;font-size:14px;color:#333;line-height:1.71;position:relative;padding-left:34px;margin-top:20px}.rule-wrap dd i{position:absolute;text-align:center;line-height:20px;width:24px;top:5px;left:0;font-size:14px;color:#ffffff;height:20px;border-radius:9.5px;background-color:#999999}.rule-wrap .wrap-btn{padding:20px 0;text-align:center}.rule-wrap .wrap-btn a{text-align:center;display:inline-block;width:100px;height:40px;border-radius:4px;background-color:#fff;border:solid 1px #10c55b;transition:all .2s;color:#10c55b;font-size:16px;line-height:40px}.rule-wrap .wrap-btn a:hover{background-color:#10c55b;color:#fff}.rule-wrap .wrap-content dt{border-left:6px solid #10c55b;font-size:22px;color:#10c55b;font-weight:700;padding-left:10px}
</style>
<div class="act-rule">
<p class="title">
芒果福利
<i> <
</i>
</p>
<div class="rule-wrap">
<dl class="wrap-content">
<dt>活动规则</dt>
<dd><i>1</i>投稿发布源码赚钱,平台只抽取20%费用。
</dd><dd><i>2</i>投稿发布 视源码销售量,销售量超过100(为了防止刷单,销售总金额不低于1000),赠送终身VIP,并将平台服务费调整至10%
</dd><dd><i>3</i>开通终身VIP后 加入专属交流群,多位技术大神等你来侃;
</dd><dd><i>5</i>有问题请联系 QQ:925296647
</dd>
</dl>
<p class="wrap-btn">
<a href="https://www.okmg.cn/kuaixun/fili/">查看详情</a>
</p>
</div>
</div>
<!--悬浮活动开始-->
下面是css样式 加到css里
.act-rule {
position: fixed;
right: 3px;
top: 20%;
margin-top: -50px;
width: 42px;
height: 120px;
border: 1px solid #10c55b;
border-radius: 3px;
box-sizing: border-box;
cursor: pointer;
padding: 12px 11px;
z-index: 1200;
background-color: #fff;
}.act-rule>p {
color: #10c55b;
font-size: 18px;
text-align: center;
word-spacing: 1px;
line-height: 1.1;
}.rule-wrap {
transition: all .6s ease;
transform: scale(0.2);
width: 460px;
position: absolute;
box-sizing: border-box;
padding: 0 40px;
top: -250px;
left: 0px;
visibility: hidden;
background: url(//icon.qiantucdn.com/images/show_pic/fuchuang_center.png) repeat-y;
}.rule-wrap:before {
position: absolute;
content: " ";
top: -233px;
left: 0;
width: 460px;
height: 233px;
z-index: 1;
background: url(//icon.qiantucdn.com/images/show_pic/fuchuang_head.png) no-repeat;
}.rule-wrap .wrap-content dt {
border-left: 6px solid #10c55b;
font-size: 22px;
color: #10c55b;
font-weight: 700;
padding-left: 10px;
}.rule-wrap dd {
width: 310px;
font-size: 14px;
color: #333;
line-height: 1.71;
position: relative;
padding-left: 34px;
margin-top: 20px;
}.rule-wrap dd i {
position: absolute;
text-align: center;
line-height: 20px;
width: 24px;
top: 5px;
left: 0;
font-size: 14px;
color: #ffffff;
height: 20px;
border-radius: 9.5px;
background-color: #999999;
}.rule-wrap .wrap-btn {
padding: 20px 0;
text-align: center;
}.rule-wrap .wrap-btn a {
text-align: center;
display: inline-block;
width: 100px;
height: 40px;
border-radius: 4px;
background-color: #fff;
border: solid 1px #10c55b;
transition: all .2s;
color: #10c55b;
font-size: 16px;
line-height: 40px;
}
如果手机端不需要显示 可以把下面的css加到css文件 或自行适应手机端
/*尺寸小于900px 隐藏*/
@media screen and (max-width: 900px){
.act-rule{
display: none;
}
}
[/rihide]
声明:
1、本站所有文章仅供参考,如有侵权 请联系我们删除 meng#yimiaonet.com #换成@
2、文章大部分源自网络或ai生成,文章不作为任何依据,仅供参考。
3、本站的所有源码都是在网络上转载或由用户投稿,仅供参考学习使用,请您务必在下载后24小时内删除。
4、本站下载的所有源码等内容不得用于任何违反相关法律法规的用途,一经发现 我们立即向有关部门报备。
5、### 本站除商业栏目外 其他资源均来自于网络或用户投稿,如有侵权 请及时联系我们删除,感谢您的支持与理解,让我们一起支持创作者权益。
6、如果您需要商用,可以联系客服定制开发或购买商业源码栏目内的内容,当然也可以联系部分源码的原作者;我们最终一切版权。
7、您注册本站会员后,如果需要注销账号等适宜,请联系客服。






评论(0)