RIPro主题强制用户修改邮箱的功能
ripro主题用第三方快捷登陆的用户,默认邮箱是一个虚假的邮箱地址,而ripro主题作者(祝福油条生个四胞胎,个个都是儿子/社会 /社会)并没有为用户定制引导功能。今天小编就教大家制作一个第三方登陆引导用户修改邮箱的功能,喜欢的同学可以来看看哦
注意:以下按照自己的主题类型选择一项即可。
1、插入样式
(父主题)打开 ripro/pages/ user.php 文件,在第40行的 </div> 标签前边敲个回车,然后鼠标定位到第40行,输入以下代码:
(子主题)打开 ripro-chlid/pages/ user.php 文件,在文件末尾最后一个</div>之上,输入以下代码:
<script>
function test() {
$("#user-profile").css("display","none"); }
</script>
<?php
$emall = $current_user->user_nicename.'_mail@no.com';
$emall1 = $current_user->user_email;
if ($emall == $emall1) {
echo "<script type='text/javascript'>test();</script>"; get_template_part( 'pages/user/buchong' );
}
?>2、上传文件
把buchong.php 文件,上传至 ripro/pages/user 目录中(父主题)
同样是子主题的ripro-chlid/pages/user这个目录中(使用子主题)
下载buchong.php 文件
[rihide]
[/rihide]
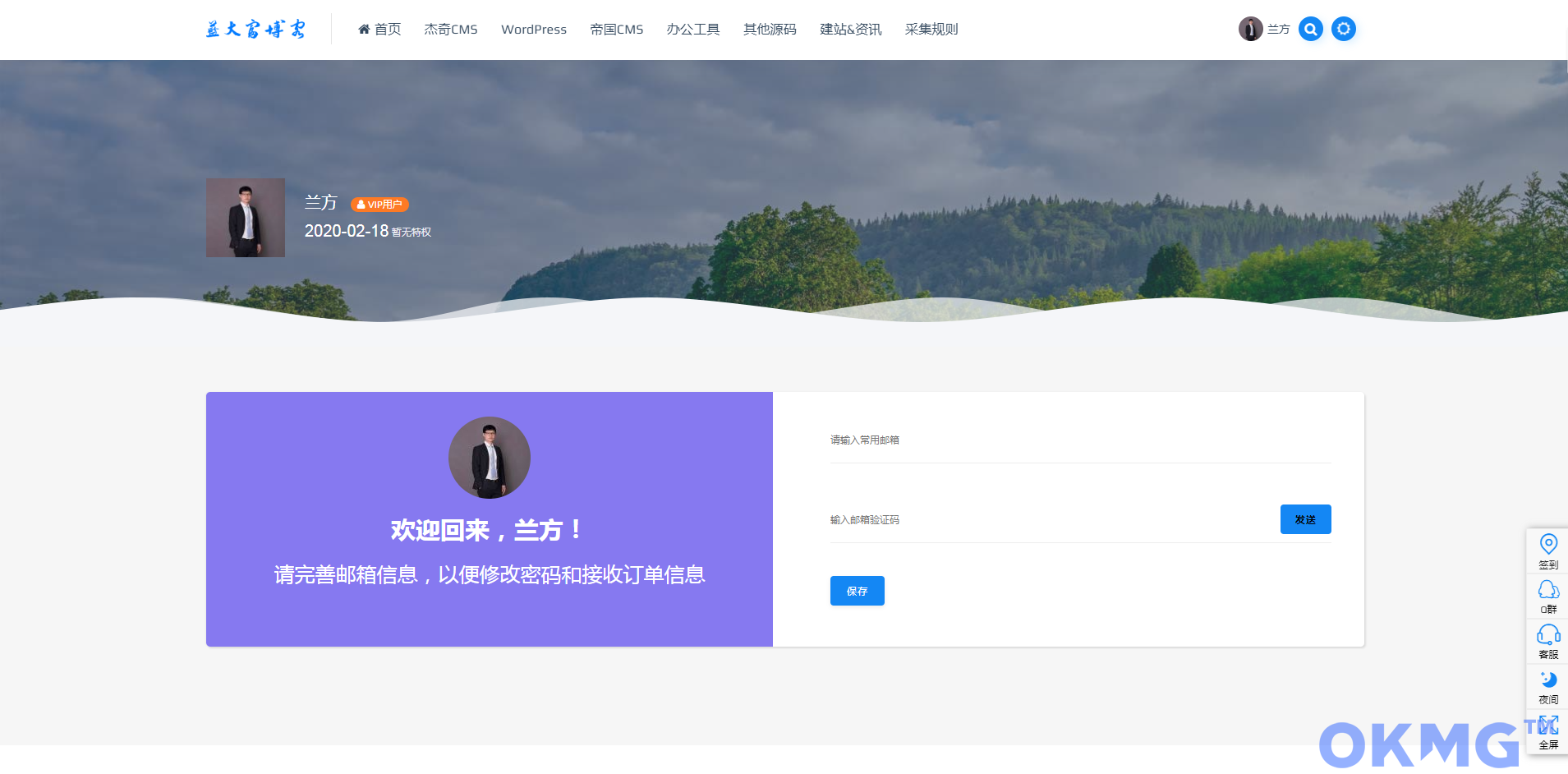
效果展现:

样式代码下载
1、把这段代码加入父主题/ripro/assets/css/app.css里最后
2、把这段代码加入子主题根目录下的diy.css里最后
[rihide]
/* 强制验证邮箱 */
.form-holder {
width: 100%;
border-radius: 5px;
overflow: hidden;
margin: 60px 0;
}
.has-shadow {
-webkit-box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
box-shadow: 2px 2px 2px rgba(0,0,0,.1), -1px 0 2px rgba(0,0,0,.05);
}
.form-holder .info {
background: rgba(121,106,238,.9);
color: #fff;
}
.form-holder .info h1 {
font-size: 2.5em;
font-weight: 600;
color: #FFF;
}
.form-holder .info p {
font-weight: 300;
}
.form-holder .info, .form-holder .form {
padding: 40px;
height: 100%;
}
.form-holder .form .content {
width: 100%;
}
.form-holder .form form {
width: 100%;
}
.form-holder .form .form-group {
position: relative;
margin-bottom: 30px;
}
.form-holder .form .form-group>.edit_email_cap {
position: absolute;
top: 10px;
right: 0px;
}
input.input-material{
width:100%;
border:none;
border-bottom:1px solid #eee;
padding:10px 0;
background: inherit;
outline: none;
}
input.input-material.is-invalid{
border-color:#dc3545!important;
}
input.input-material:focus{
border-color:#796aee;
}
.form-holder .info .logo {
text-align: center;
}
.form-holder .info .logo>img {
display: inline-block;
width: 100px;
border-radius: 50%;
margin-bottom: 20px;
}
.form-holder .info p {
text-align: center;
font-size: 25px;
margin-top: 25px;
}
.form-holder>.row {
background-color: #FFF;
}
[/rihide]
声明:
1、本站所有文章仅供参考,如有侵权 请联系我们删除 meng#yimiaonet.com #换成@
2、文章大部分源自网络或ai生成,文章不作为任何依据,仅供参考。
3、本站的所有源码都是在网络上转载或由用户投稿,仅供参考学习使用,请您务必在下载后24小时内删除。
4、本站下载的所有源码等内容不得用于任何违反相关法律法规的用途,一经发现 我们立即向有关部门报备。
5、### 本站除商业栏目外 其他资源均来自于网络或用户投稿,如有侵权 请及时联系我们删除,感谢您的支持与理解,让我们一起支持创作者权益。
6、如果您需要商用,可以联系客服定制开发或购买商业源码栏目内的内容,当然也可以联系部分源码的原作者;我们最终一切版权。
7、您注册本站会员后,如果需要注销账号等适宜,请联系客服。





评论(0)