插件描述:基于bootstrap按年、季度、年月、年月日的日历插件,作为bootstrapdatetimepicker的扩展
更新时间:2020-06-10 00:17:42
更新说明:添加日期范围选择,添加根据显示标准动态改变日历显示格式
更新时间:2020-06-09 00:08:47
介绍:
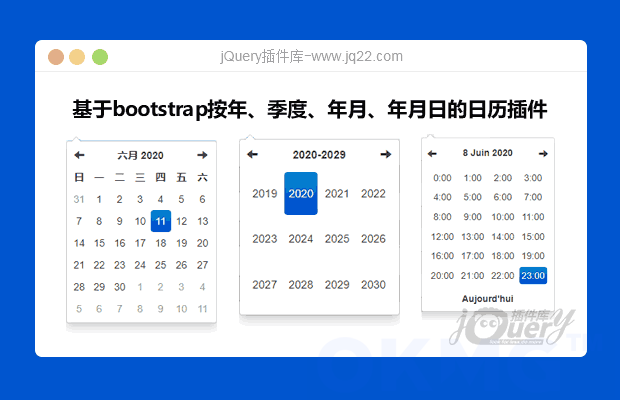
基于bootstrap按年、季度、年月、年月日的日历插件
1、依赖环境
CSS:bootstrap.min.css bootstrap-datetimepicker.min.css yk-datepicker.css
JS:jquery-1.8.3.min.js bootstrap.min.js bootstrap-datetimepicker.js yk-datepicker.min.js
2、使用
<div>
<label for="dtp_input3">年</label>
<div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
<span><span ></span></span>
<input size="16" type="text" value="" readonly>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div>
<label for="dtp_input3">季度</label>
<div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
<span><span ></span></span>
<input size="16" type="text" value="" readonly>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div>
<label for="dtp_input3">年月</label>
<div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
<span><span ></span></span>
<input size="16" type="text" value="" readonly>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div>
<label for="dtp_input3">年月日</label>
<div data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
<span><span ></span></span>
<input size="16" type="text" value="" readonly>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>// 按年
$('.form_Y').getY().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
//按季度
$('.form_QT').getQT().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
// 按年月
$('.form_YM').getYM().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
// 按年月日
$('.form_YMD').getYMD().on('changeDate', function(event) {
event.preventDefault();
event.stopPropagation();
});
声明:
1、本站所有文章仅供参考,如有侵权 请联系我们删除 meng#yimiaonet.com #换成@
2、文章大部分源自网络或ai生成,文章不作为任何依据,仅供参考。
3、本站的所有源码都是在网络上转载或由用户投稿,仅供参考学习使用,请您务必在下载后24小时内删除。
4、本站下载的所有源码等内容不得用于任何违反相关法律法规的用途,一经发现 我们立即向有关部门报备。
5、### 本站除商业栏目外 其他资源均来自于网络或用户投稿,如有侵权 请及时联系我们删除,感谢您的支持与理解,让我们一起支持创作者权益。
6、如果您需要商用,可以联系客服定制开发或购买商业源码栏目内的内容,当然也可以联系部分源码的原作者;我们最终一切版权。
7、您注册本站会员后,如果需要注销账号等适宜,请联系客服。






评论(0)