Photoshop怎么画箭头? 三种方法教你用PS做箭头
photoshop可以制作出非常有趣的图片,有部分用户会通过软件来画箭头,不过有其他小伙伴不会使用,下面小编就告诉你画箭头教程。
方法一:
1、首先,小编说一种最简单的方法——自定义形状工具,我们打开PS,新建一个空白文档。
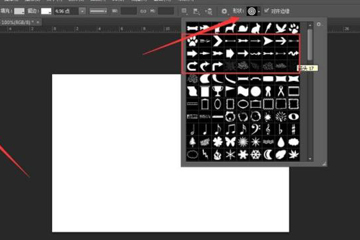
2、选择图示的自定义形状工具,找到箭头形状工具。
3、设置好你想要画的形状(也可以是像素、路径),在画布上点击鼠标左键进行拖动就能够画出箭头。
方法二
同样的打开PS,新建画布,这一次我们选择直线工具。
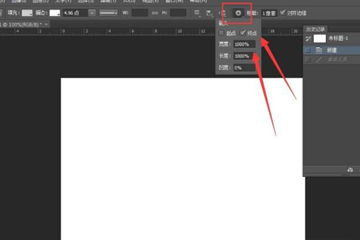
点击小编框选的齿轮,在下拉菜单里勾选直线起点或者终点加箭头,并设置箭头的长宽比例。
按住shift键,按住鼠标左键在画布上拖动就可以画出下图所示的直线箭头。
觉得直线太细了?我们可以在设置栏,设置直线的粗细,直线的颜色,画出你满意的箭头。
方法三
下面,小编再介绍一种用画笔快速画箭头的方法。在新建画布上选择画笔工具,设置你喜欢的画笔样式,颜色,直径等。
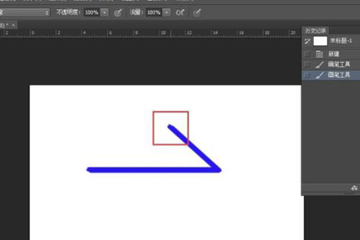
继续按住shift键,点击图示框选的地方,就可以画好箭头的一侧。
按住shift键,点一下箭头终点,将画笔回到箭头终点,再重复步骤3,就可画出箭头了。下图标注的数字为画笔移动方向。
以上就是小编为大家带来的关于利用photoshop画箭头方法,希望能够对你有一定帮助,有任何问题都可以给小编进行留言哦。
声明:
1、本站所有文章仅供参考,如有侵权 请联系我们删除 meng#yimiaonet.com #换成@
2、文章大部分源自网络或ai生成,文章不作为任何依据,仅供参考。
3、本站的所有源码都是在网络上转载或由用户投稿,仅供参考学习使用,请您务必在下载后24小时内删除。
4、本站下载的所有源码等内容不得用于任何违反相关法律法规的用途,一经发现 我们立即向有关部门报备。
5、### 本站除商业栏目外 其他资源均来自于网络或用户投稿,如有侵权 请及时联系我们删除,感谢您的支持与理解,让我们一起支持创作者权益。
6、如果您需要商用,可以联系客服定制开发或购买商业源码栏目内的内容,当然也可以联系部分源码的原作者;我们最终一切版权。
7、您注册本站会员后,如果需要注销账号等适宜,请联系客服。








评论(0)